Wadi Posts For Elementor Tutorial
Intro
Creating an awesome website has to have a blog, news, or posts inside the website for your users to get the latest updates or news. By using Wadi Posts Widget For Elementor you can easily create a filterable posts page.
Using Wadi Addons For Elementor Posts Widget you can easily make a blog page for your blog posts or a Recipes Page for your latest recipes.
Also, you can Filter your posts and build your custom query easily.
Wadi Posts for Elementor pagination gives you the option to set numbered Pagination, Infinite Scroll, or Load More on Button Click.
Wadi Posts For Elementor Tutorial will go through all the options available and how you can use them.
Features
- Layout Settings
- Query
- Display Options
- Featured Image
- Post Display
- Filter Tabs
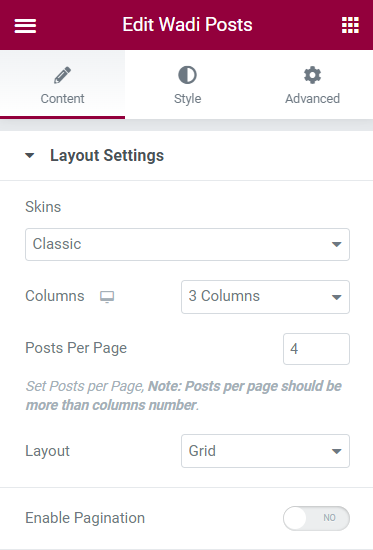
Layout Settings

Skins (Elementor Posts): Select Preset Skin for Elementor Posts, available Skins are:
- Classic
- Cards
- On Side
Columns: Using Columns Select you can choose how many columns Elementor Posts should have. You can have up to 6 columns of Posts per Row.
Posts Per Page: Set the number of posts to be displayed by Posts Widget.
Layout: Select which layout you can for your Posts from the available options:
- Grid [Default]
- Masonry
- Even
- Carousel (Posts)
Pagination
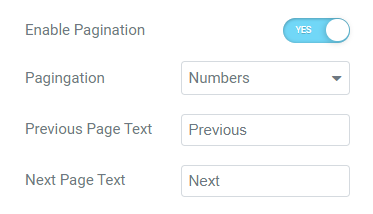
IF Pagination Enabled
Pagination: Allows you to select a pagination type for your posts there are two available:
- Numbers (Pagination) [Default]
- Infinite (Pagination)

Number Pagination: allow you to have two text fields to set the Next Page Text and Previous Page Text. Which will appear on pagination. (If pagination is available [If there is more than one page].
Infinite Pagination: allows you to have Infinite Load Event Select:
- Load Button Click: Loads more button to load more posts if clicked (if there are more posts).
- Load On Scroll: Load more posts when scrolling beyond the last post.
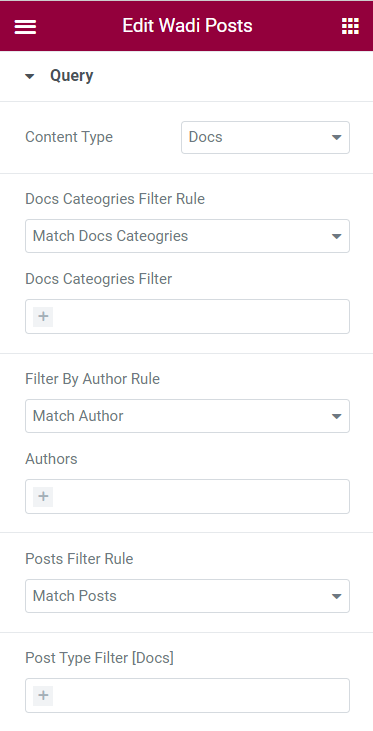
Query

Content Type: Select the content type (WordPress Custom Post Type) you want to query for instance: posts, pages, recipes (if you have a recipe custom post type), etc.
Categories Filter Rule: If specific Post Types have categories then you be able to Select Match Categories or Exclude Categories
Categories Filter, you can select one or more categories to match or exclude posts from.
Tags Filter Rule: If specific Post Types have Tags then you be able to Select Match Tags or Exclude Tags
Tags Filter, you can select one or more Tags to match or exclude posts from.
Filter By Author Role: Select Match Author or Exclude Author
Authors, you can select one or more authors to match or exclude posts from.
Posts Filter Rule: Select Match Posts or Exclude Posts
Post Type Filter [Post Type], you can select one or more posts to match or exclude posts from the custom post type which can be any post type, for instance, posts, pages, recipes, or any other custom post type based on post type selected in Content Type.

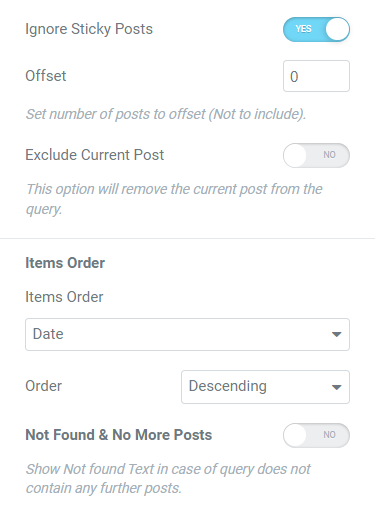
Ignore Sticky Posts: Enable or Disable to ignore sticky posts from the query.
Offset: Set the number of posts to offset, before the query start.
Exclude Current Post: Enable or Disable to remove the current post from the query (in case you used Wadi Posts for Elementor inside a post in a specific post type).
Items Order: Set the orders of posts (items) based on one of the several options to order posts:
- None
- ID
- Author
- Title
- Name
- Date
- Last Modified
- Random
- Comments Count
Order: in which order display posts in Wadi Posts Widget for Elementor
- Ascending
- Descending
Not Found Posts

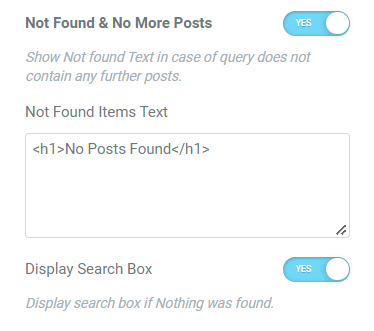
Not Found & No More Posts: enable or disable Not Found, which will allow you to display a text instead of an empty query. Show Not found Text in case of the query does not contain any further posts.
Not Found items Text: set the text to show when there are no posts based on specific query settings.
Display Search Box: Enable or Disable search box with Not Found allowing users to search the website.
Display Options

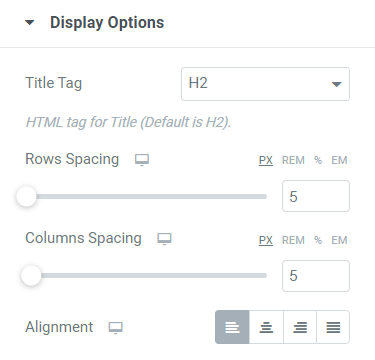
Title Tag: select what HTML tag to wrap post titles in the posts query (HTML tag for Title [Default is H2]), from available HTML tags:
- DIV
- SPAN
- P
- H1
- H2
- H3
- H4
- H5
- H6
Row Spacing: Set the row spacing for Posts Query.
Column Spacing: Set the column spacing for Posts Query.
Alignment: Set the alignment of posts text (inside the box of the elements) from alignments options:
- Left
- Center
- Right
- Justify
Featured Image

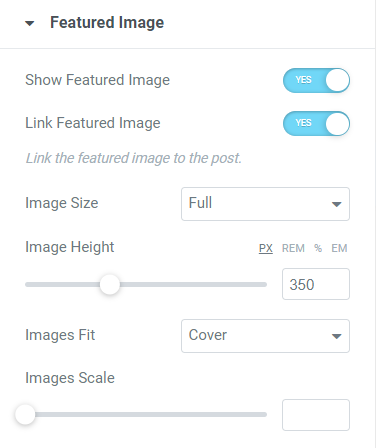
Show Featured Image: Enable or Disable featured image allows you to show or hide the featured image from posts.
Link Featured Image: Enable or Disable the link featured image makes the featured image clickable, Links the featured image to the post.
Image Size: set the size of the image.
Image Size available options are:
- Thumbnail
- Medium
- Medium Large
- 1536×1536
- 2048×2048
- Full
- Custom
Image Height: Set the height of the featured image in the post box.
Image Fit: Set the image fit property
Image Fit available options are:
- Cover
- Contain
- Auto
Image Scale: Set the image Scale of the image on Hover.
Post Display

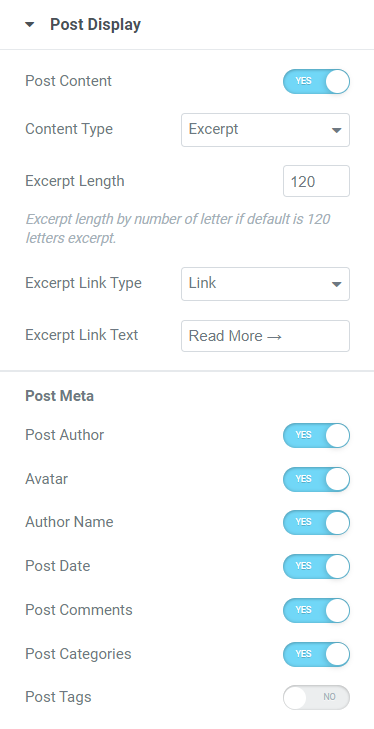
Post Content: Enable or Disable the post content, it will enable the Content Type of the post.
Content Type: options for post content there are: Excerpt and Post Content.
Excerpt Length: set the number of letters for excerpt length.
Excerpt Link Type: Select the excerpt link type.
Excerpt Link Type from available options:
- None
- Dots
- Link
IF Excerpt Link Type is Link
Excerpt Link Text: set the Excerpt Link Text for the post.
Post Meta
Post Author: Enable or Disable post author in the post box.
Avatar: Enable or Disable Author Avatar in the post box.
Author Name: Enable or Disable Author Name in the post box.
Post Date: Enable or Disable Post Date in the post box.
Post Comments: Enable or Disable Post Comments (Number) in the post box.
Post Categories: Enable or Disable Post Categories in the post box
Post Tags: Enable or Disable Post Tags in the post box.
Filter Tabs

Show Filters: Enable or Disable Filter tabs for Elementor Posts to filter using Categories, Tags, and other taxonomies.
Filters By: Select which filter type to filter posts by for instance for posts you can filter by Categories, and Tags.
First Tab: Set the first filter tab name (Default is All).
Styling Tab
Filter

Typography: Adjust the typography for Filter Tabs in Wadi Posts Widget for Elementor.
Alignment: Set the alignment for Filter Tabs inside Wadi Posts Widget for Elementor.
Style Wadi Posts Filter Using Three available tabs for style: Normal, Hover, and Active.
Each one of the Styling Tabs contains the following settings:
Text Color: Change the Text Color of the text in the filter tabs.
Background Type: Adjust the Background Type filter tabs.
Border Type: Set the border type of the Posts for Elementor Filter Tabs.
Border Radius: Adjust the border radius for Filter Tabs.
Filter Padding: Set the filters padding.
Filter Items Spacing: Set the spacing between the Filter Tabs.
Filter Container

Background Type: Set the background for Filter Tabs Container.
Padding: Set the Padding for Filter Container.
Margin: Set the Margin for Filter Container for Wadi Posts for Elementor.
Blog Post

Background Type: Set the background for the Blog Post Box.
Post Padding: Set the Padding for Blog Post Box.
Text Post Padding: Set the Padding for the Blog Post text part without the thumbnail image
Border Type: Set the border type for the Blog Post Box.
Border Radius: Adjust the border radius for the Blog Post Box.
Box Shadow: Set the box shadow for the Blog Post Box.
Title

Typography: Adjust the typography styling for the Blog Post Title.
Color: Set the Color for Blog Post Title.
Hover Color: Set the Hover Color for Blog Post Title.
Margin: Set the Margin for Blog Post Title.
Padding: Set the padding for Blog Post Title.
Meta

Typography: Adjust the typography styling for the Blog Post Meta.
Color: Set the Color for Blog Post Meta.
Links Hover Color: Set the Links Hover Color for Meta Links.
Bottom Spacing: Set the Bottom Spacing (Bottom Margin) for Meta Links.
Inner Meta Spacing: Set the Inner Meta Spacing (Right Margin) for Meta Links.
Excerpt

Typography: Adjust the typography styling for the Blog Post Excerpt.
Color: Set the Color for the Blog Post Excerpt.
Bottom Spacing: Set the Bottom Spacing ( Bottom Margin) for the Blog Post Excerpt.
Call To Action

Alignment: Set the alignment for Call To Action (Read More).
Typography: Adjust the typography styling for Call To Action.
Style Wadi Posts Call To Action Using Two available tabs for style: Normal, and Hover.
Each one of the Styling Tabs contains the following settings:
Text Color: Set the Text Color for Call To Action.
Background Type: Set the background for Call To Action.
Border Type: Set the border type for Call To Action.
Border Radius: Set the Border Radius for Call To Action.
Width: Set the Width for Call To Action.
Padding: Set the Padding for Call to Action.
Margin: Set the Margin for Call To Action.